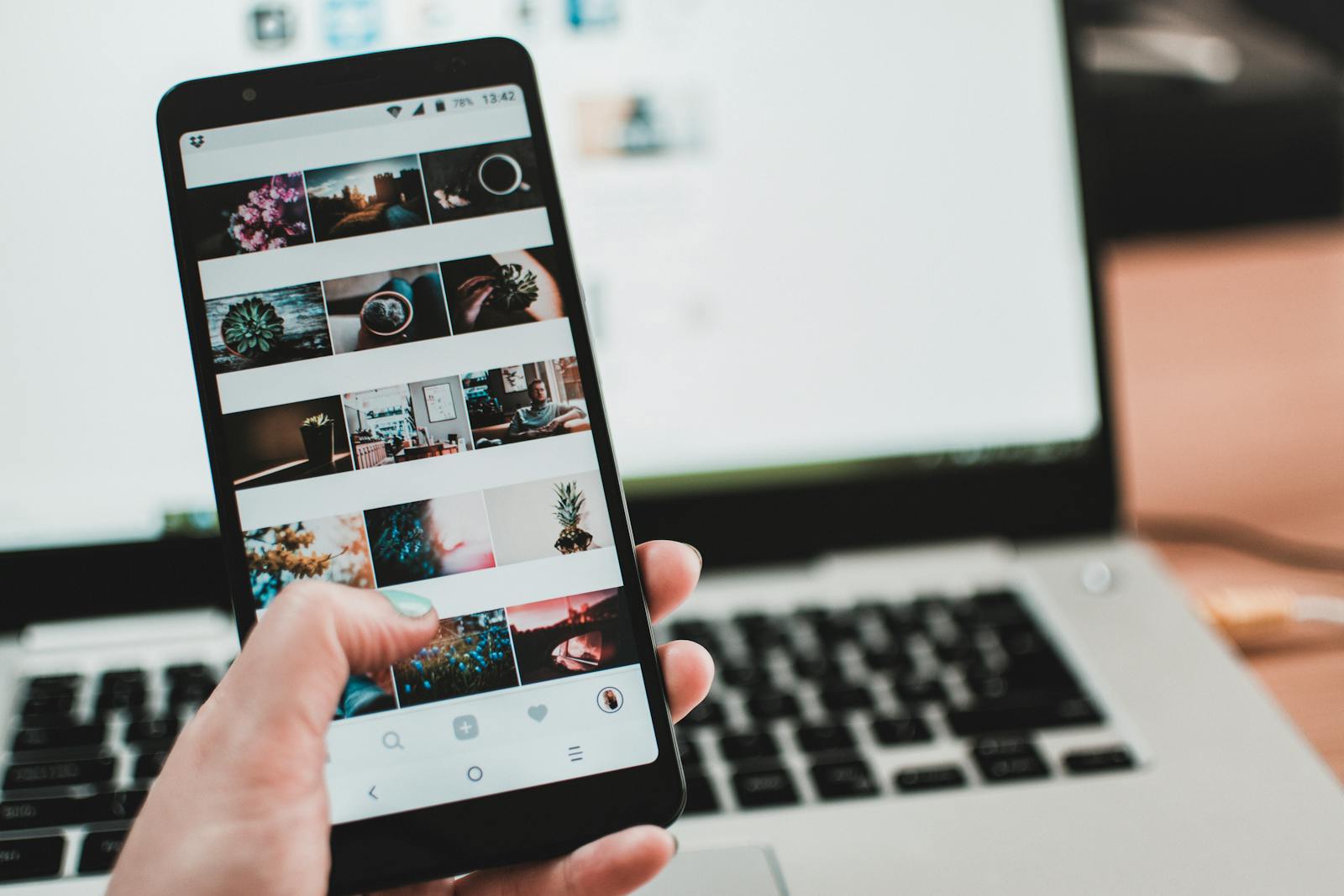
Tag: user interface
-
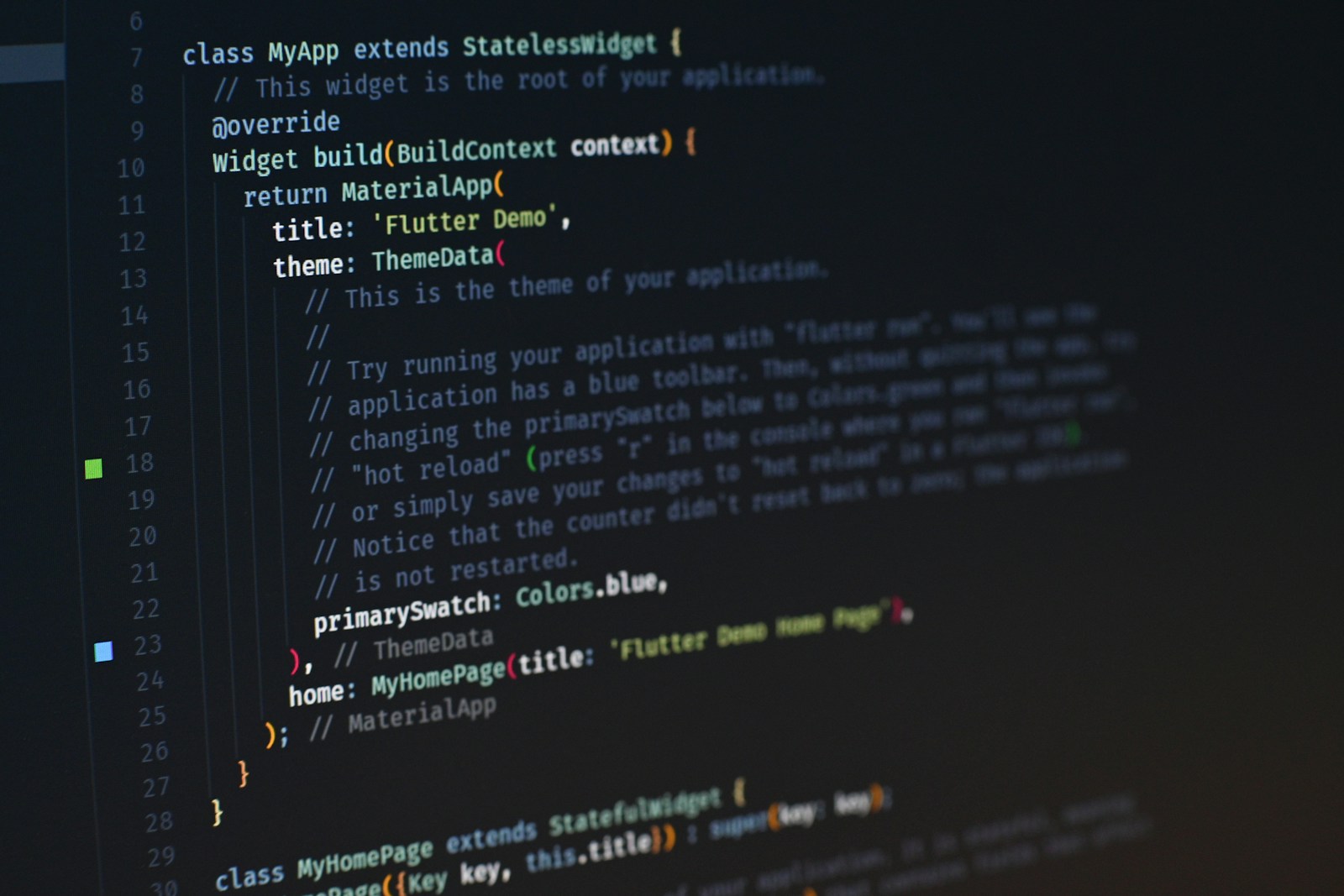
Flutter, Google’s open-source UI software toolkit, is celebrated for its rapid development cycles, versatile UI capabilities, and impressive native performance. This powerful framework allows developers to build beautiful, natively compiled applications for mobile, web, and desktop from a single codebase. Here, we explore six innovative apps developed using Flutter, each showcasing different facets of its…