Tag: App Development
-
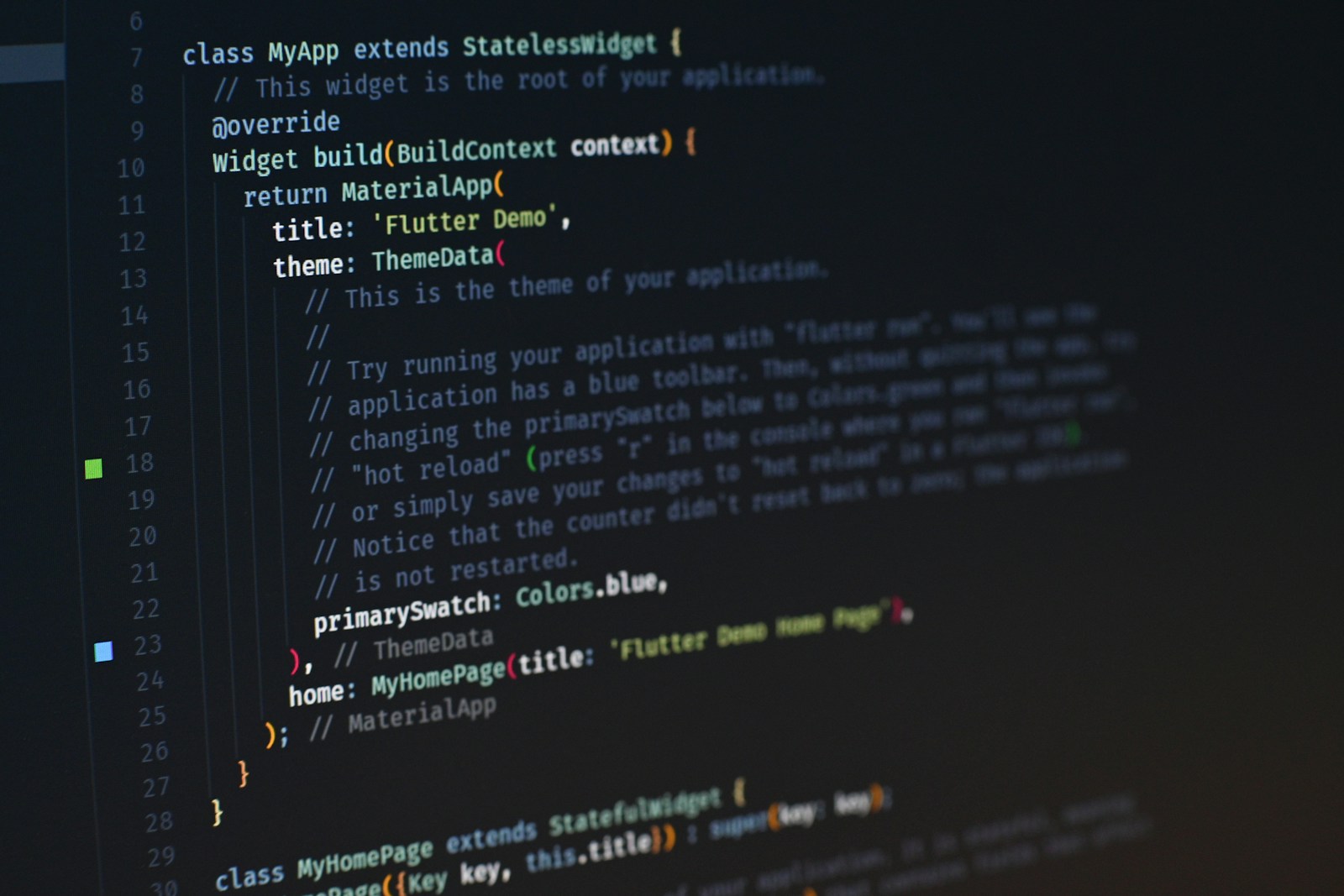
Flutter, Google’s open-source UI software toolkit, is celebrated for its rapid development cycles, versatile UI capabilities, and impressive native performance. This powerful framework allows developers to build beautiful, natively compiled applications for mobile, web, and desktop from a single codebase. Here, we explore six innovative apps developed using Flutter, each showcasing different facets of its…
-
In Flutter, you may want to use custom colors that aren’t available in the default color palette. One way to do this is by using hexadecimal color strings. In this tutorial, we’ll show you how to use hexadecimal color strings in Flutter to create custom color schemes for your app. You can use hexadecimal color…
-
Flutter’s growing popularity as a framework for building cross-platform mobile applications has given rise to a wealth of resources, including numerous free app templates. These templates can drastically reduce development time and costs by providing a solid and tested foundation. This article highlights some of the best sources for finding free Flutter app templates and…
-
When developing mobile applications with Flutter, leveraging UI templates can significantly speed up the development process. These templates provide a pre-constructed set of UI elements and layouts that can be customized to fit your specific needs, enabling you to focus more on backend logic and less on design specifics. This article highlights four excellent resources…