Highly customizable Flutter Calendar.
 |
 |
|---|---|
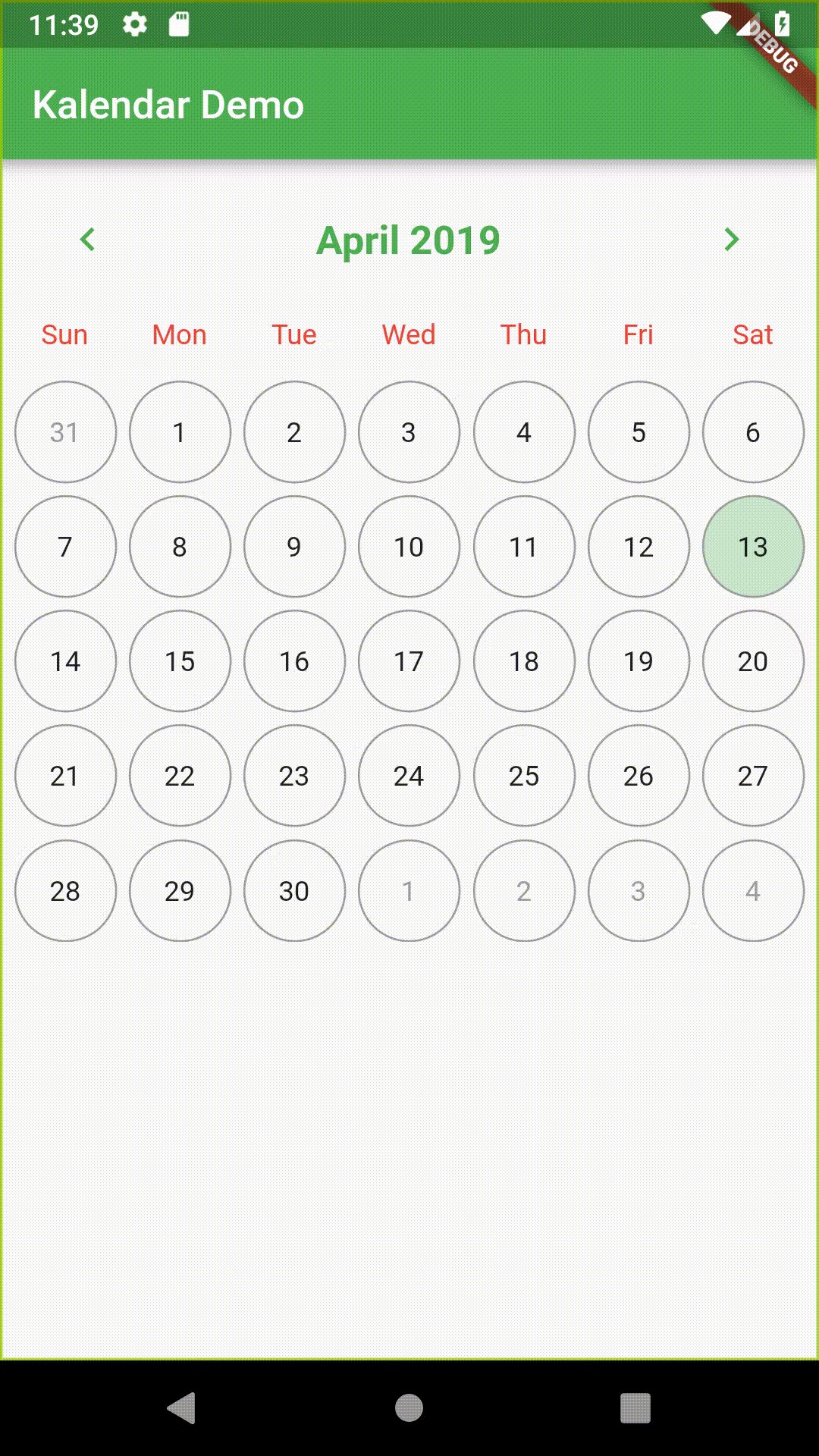
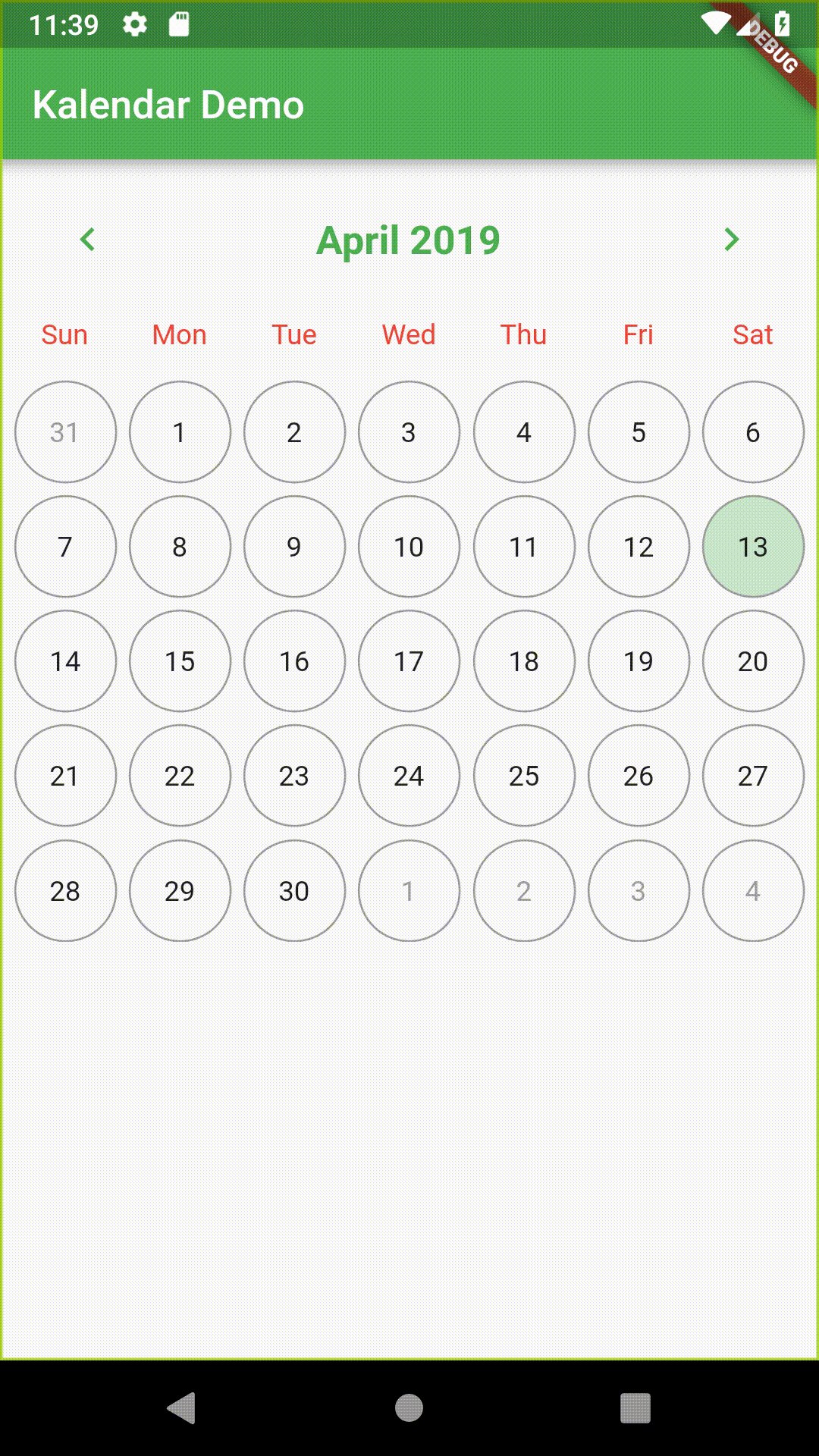
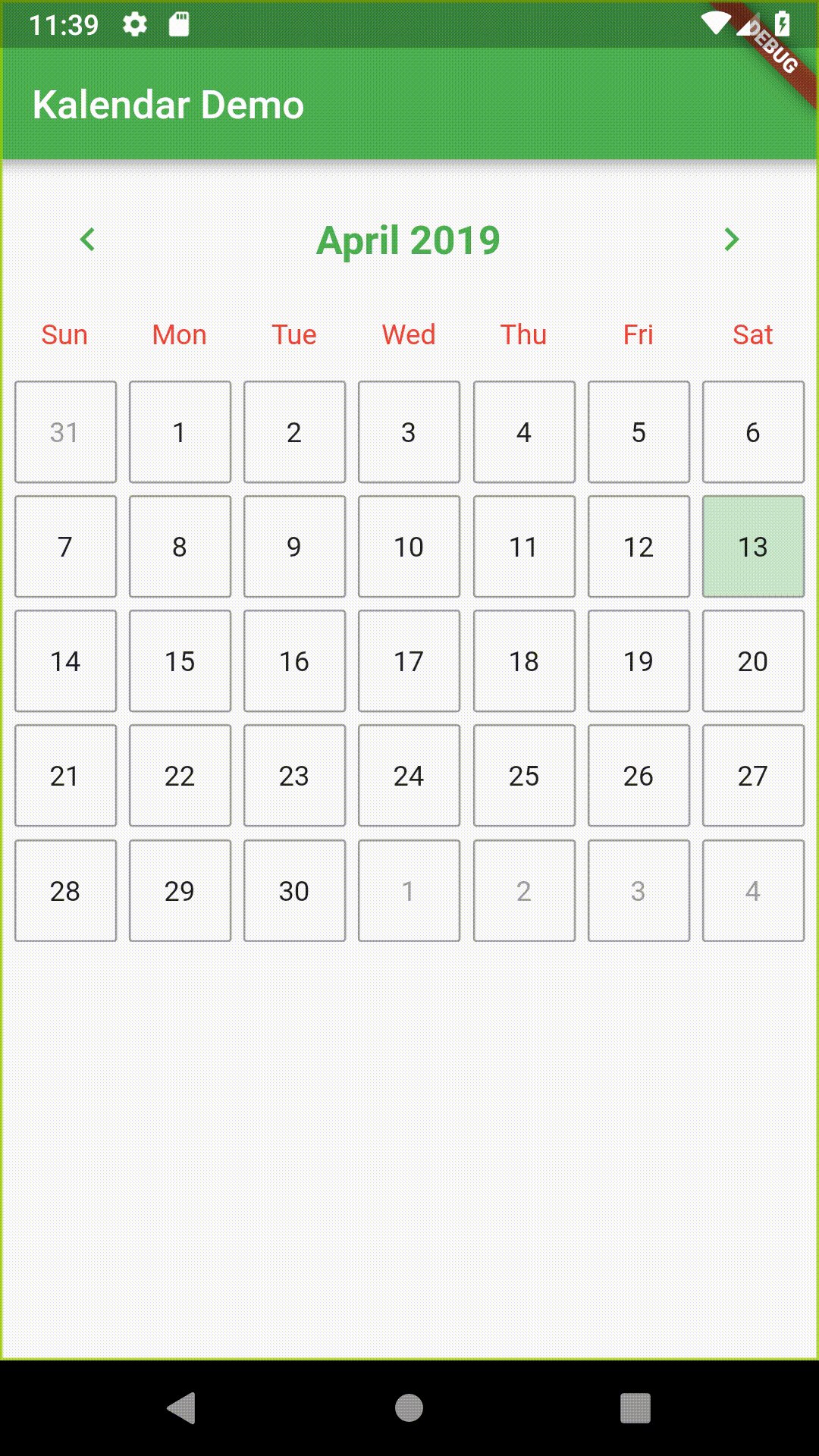
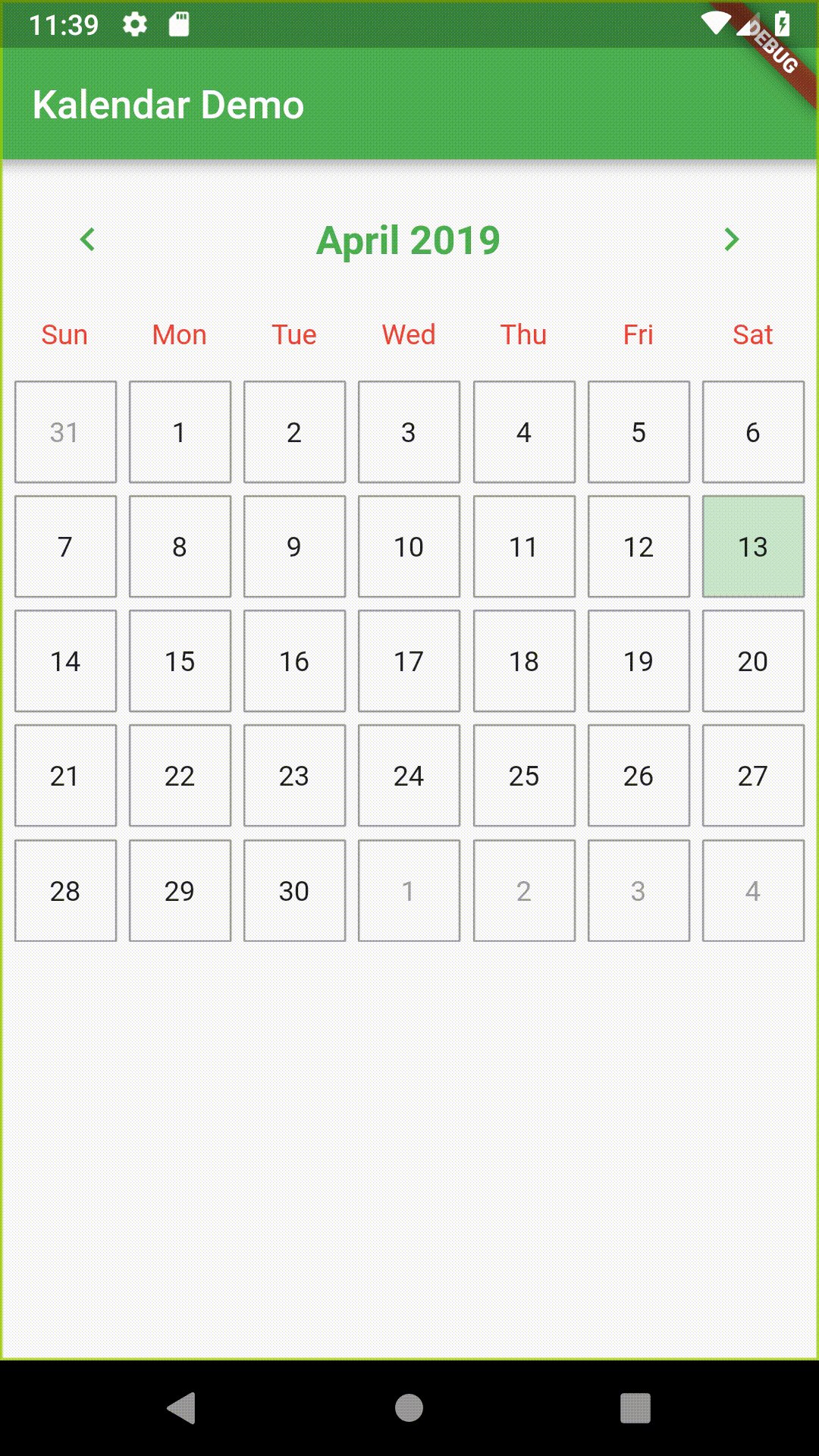
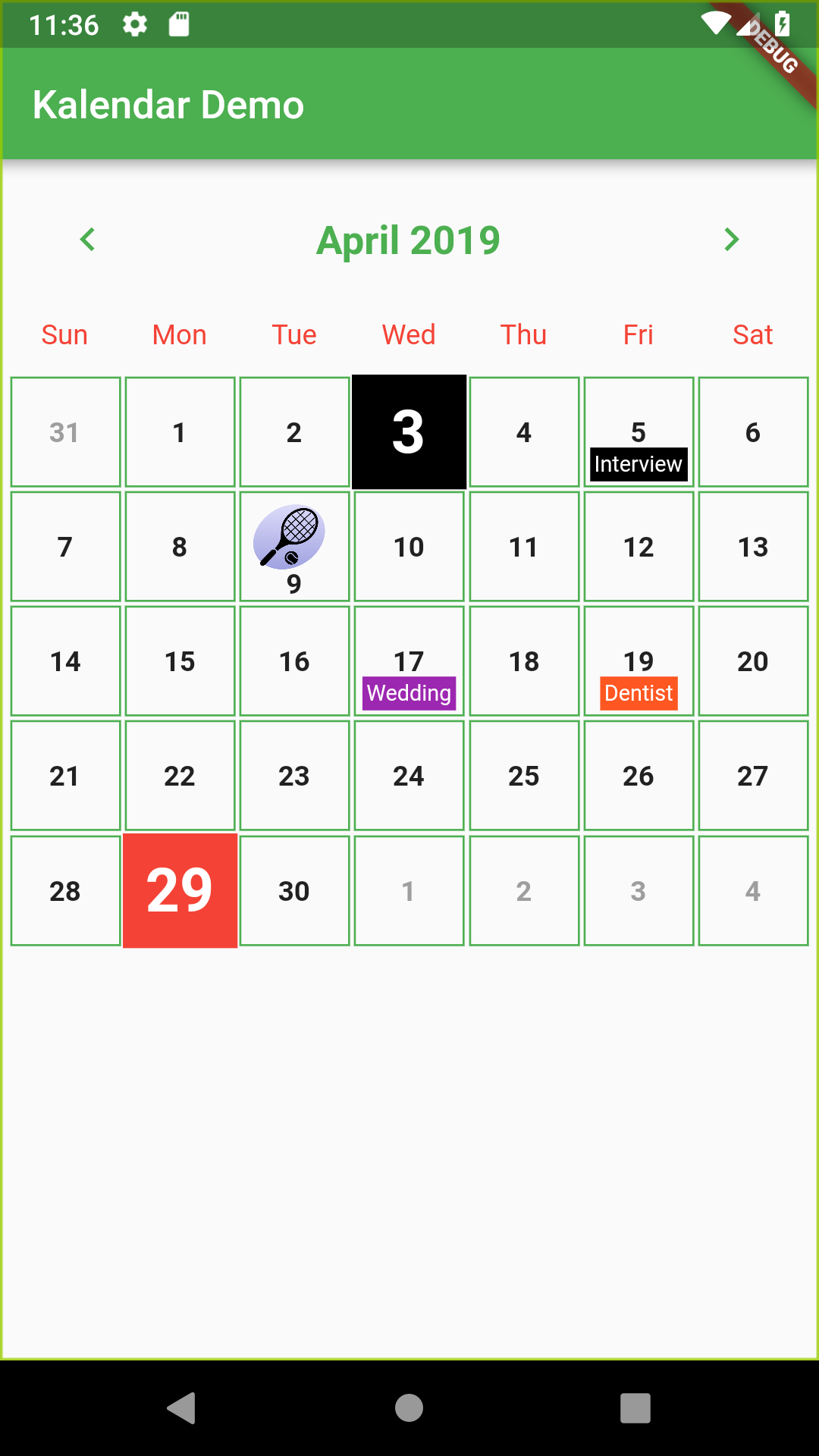
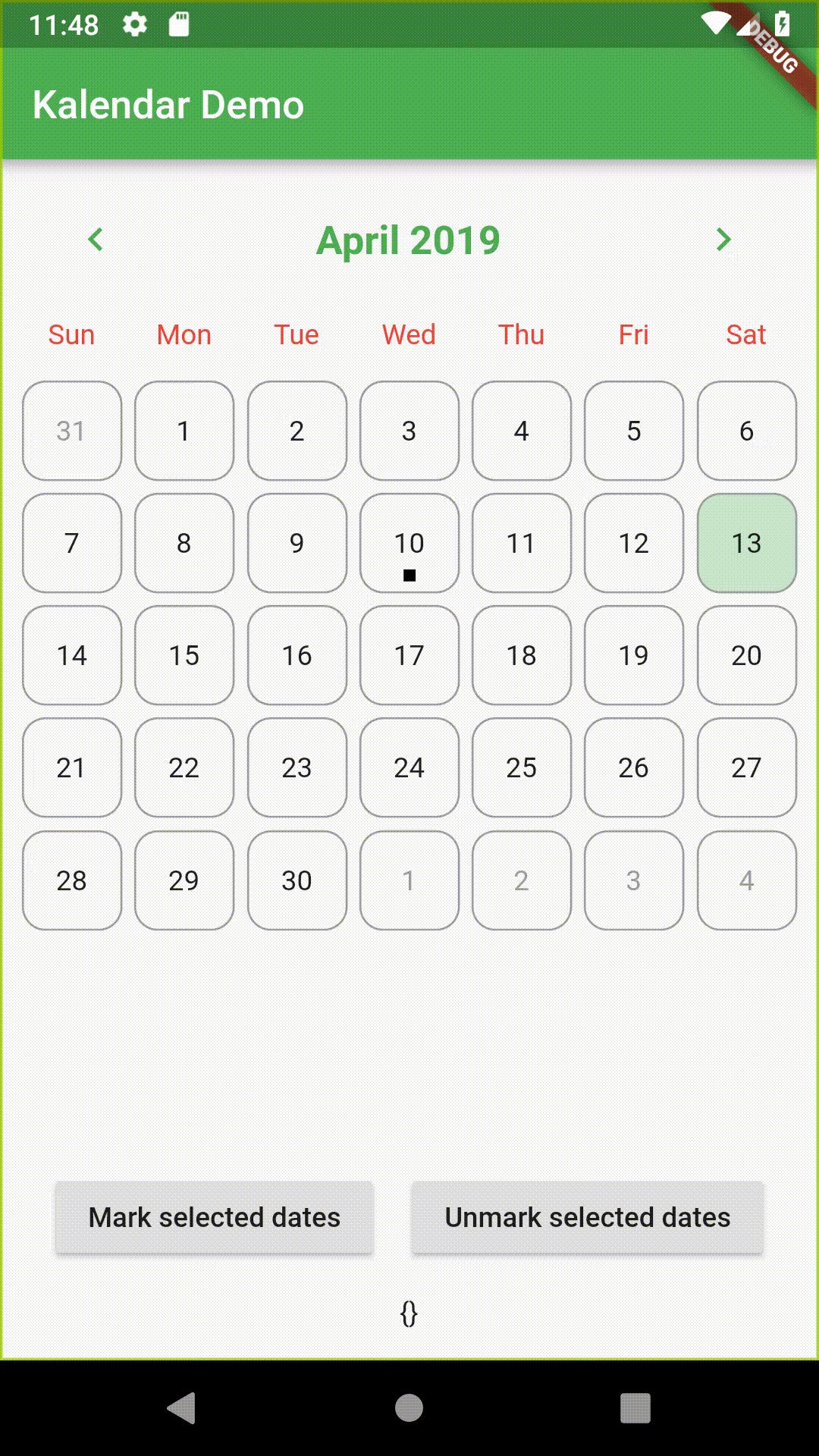
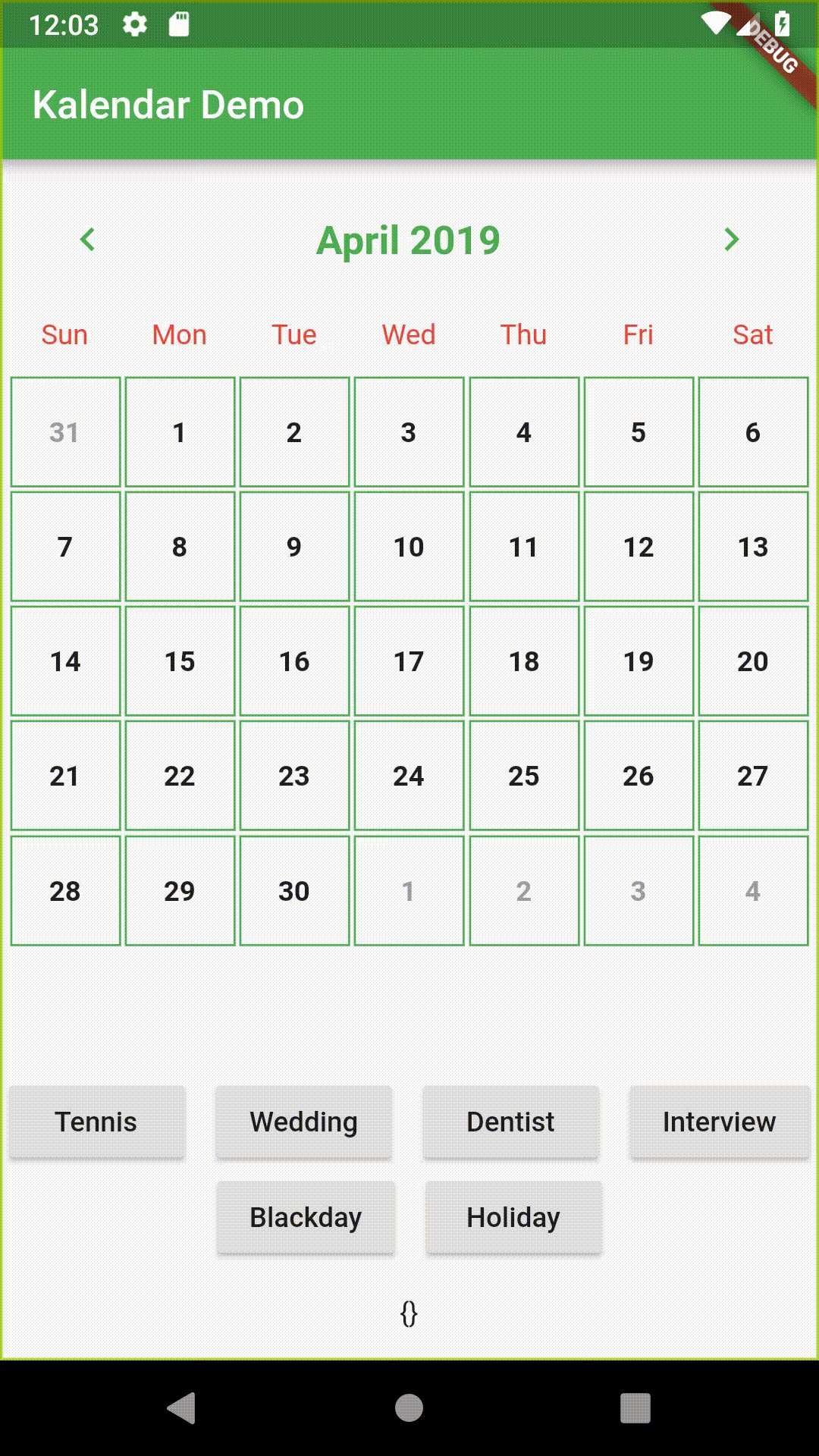
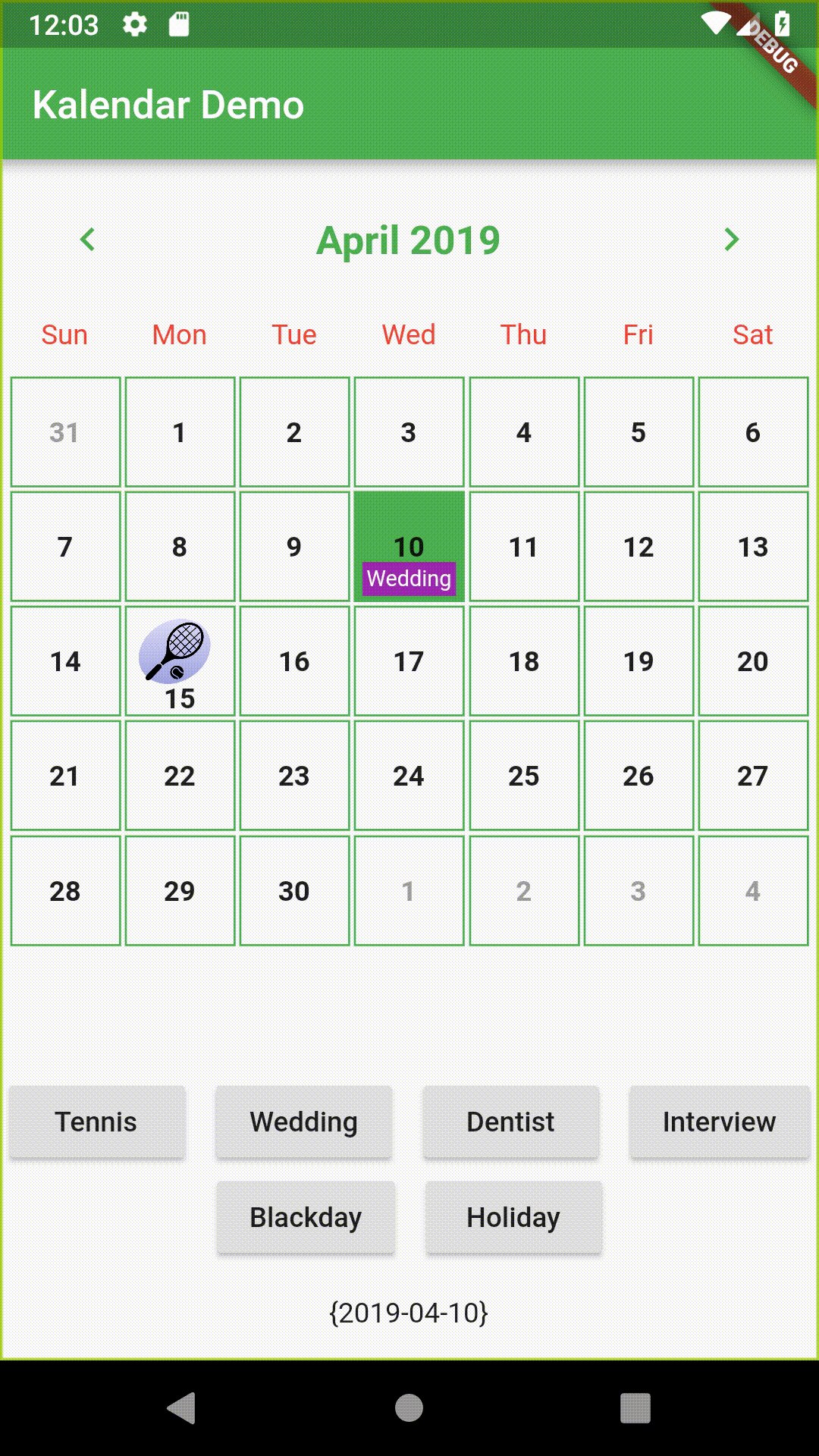
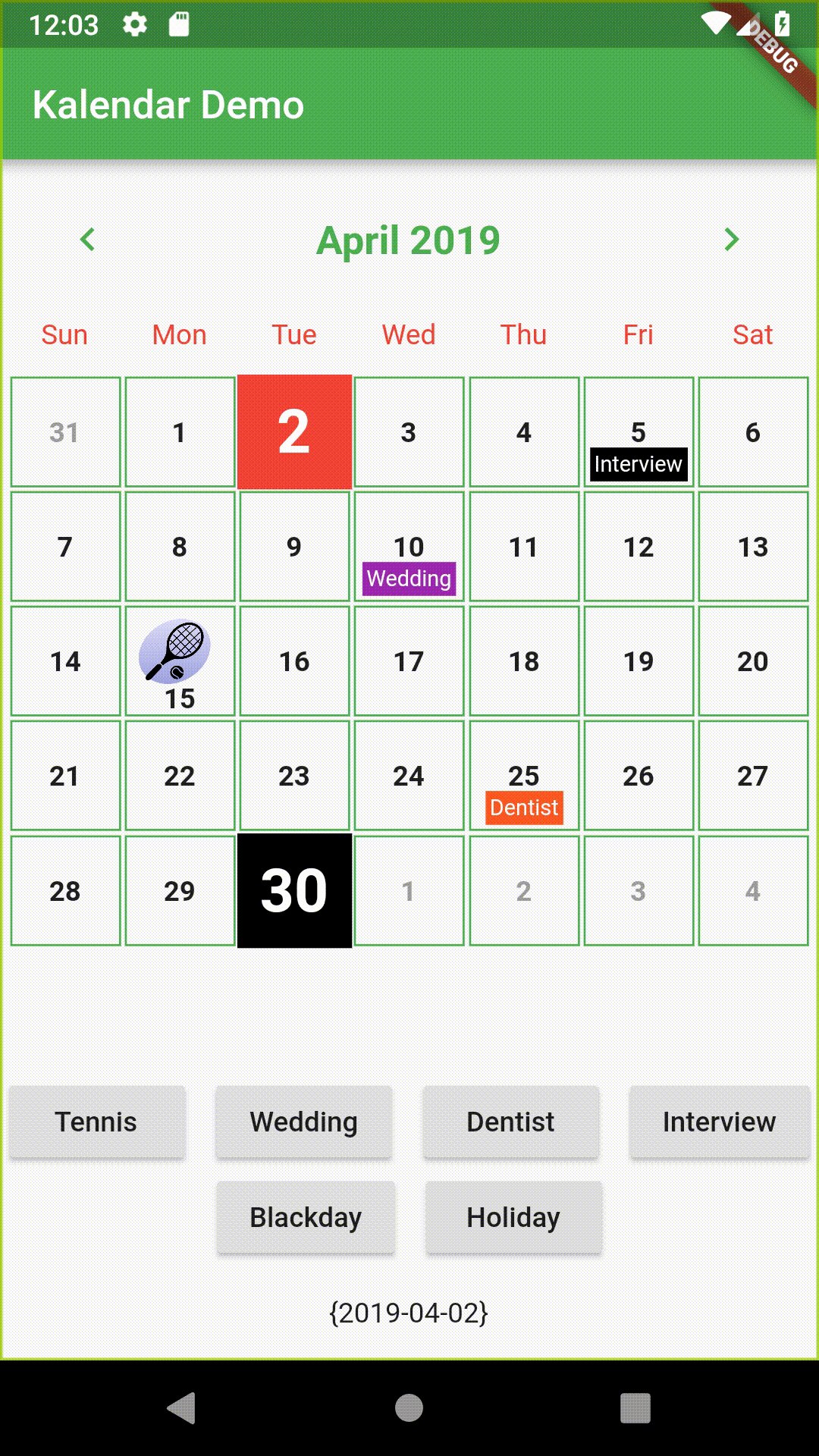
| Kalendar with border | Kalendar with custom day tiles |
 |
 |
|---|---|
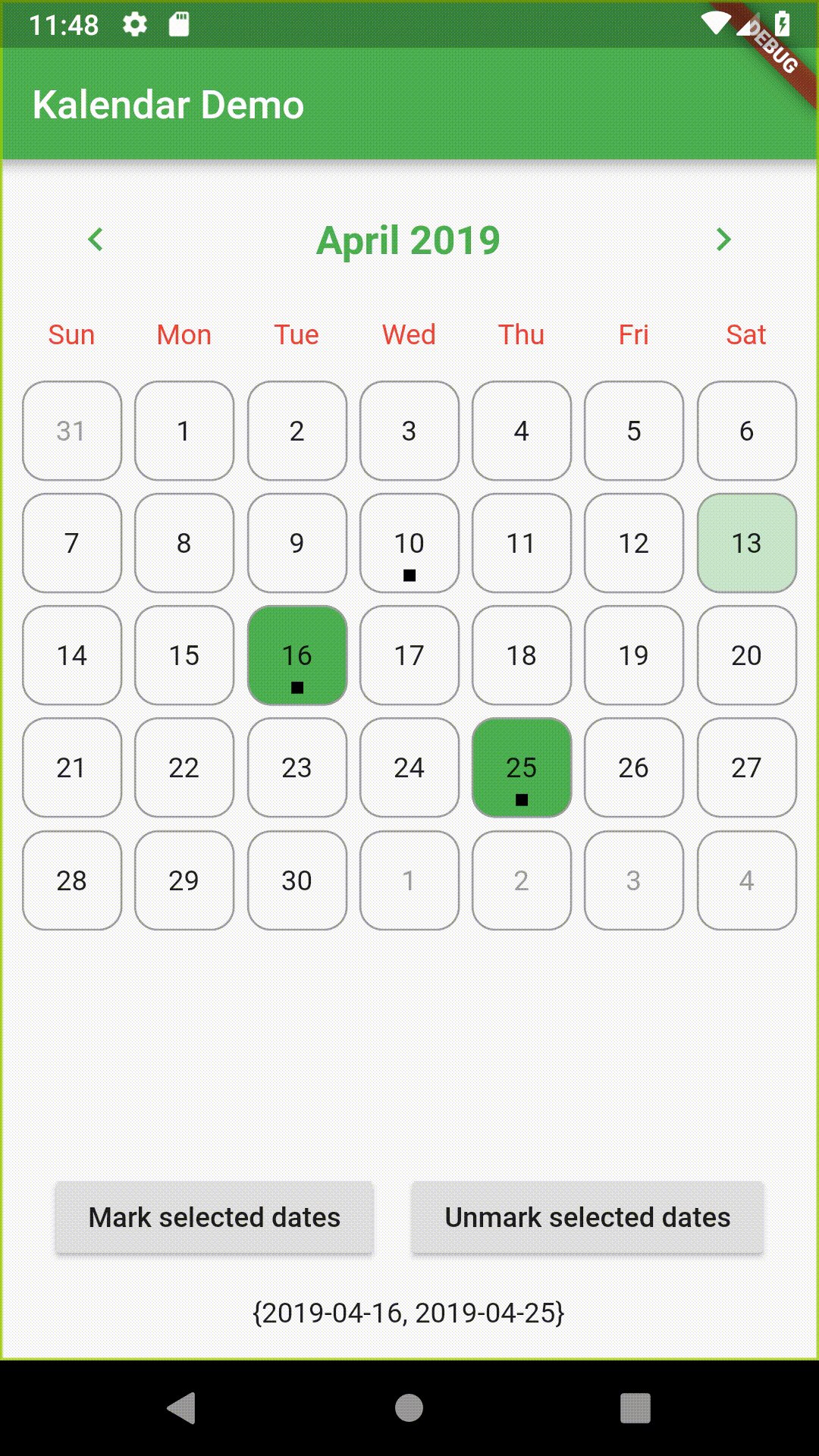
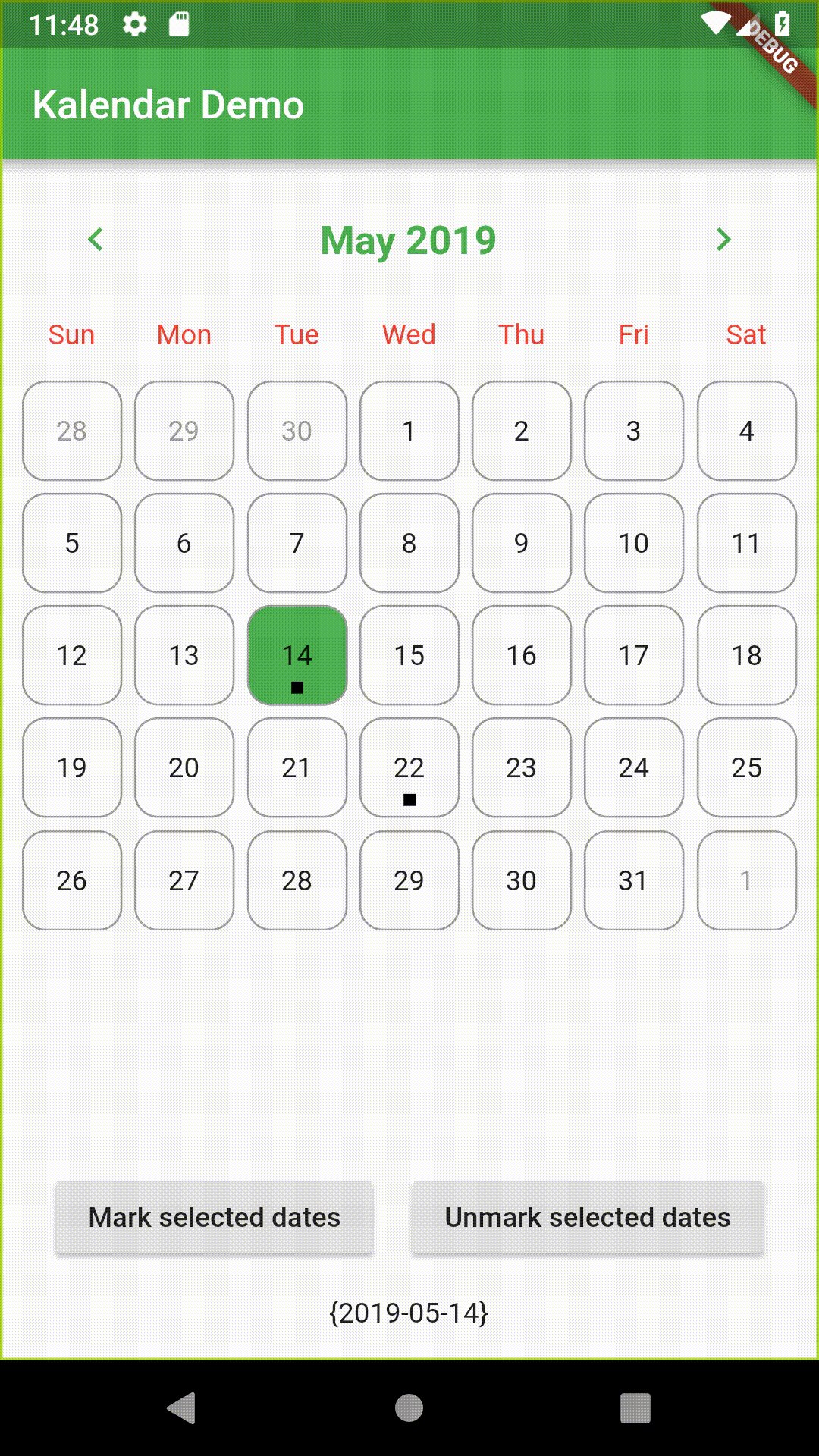
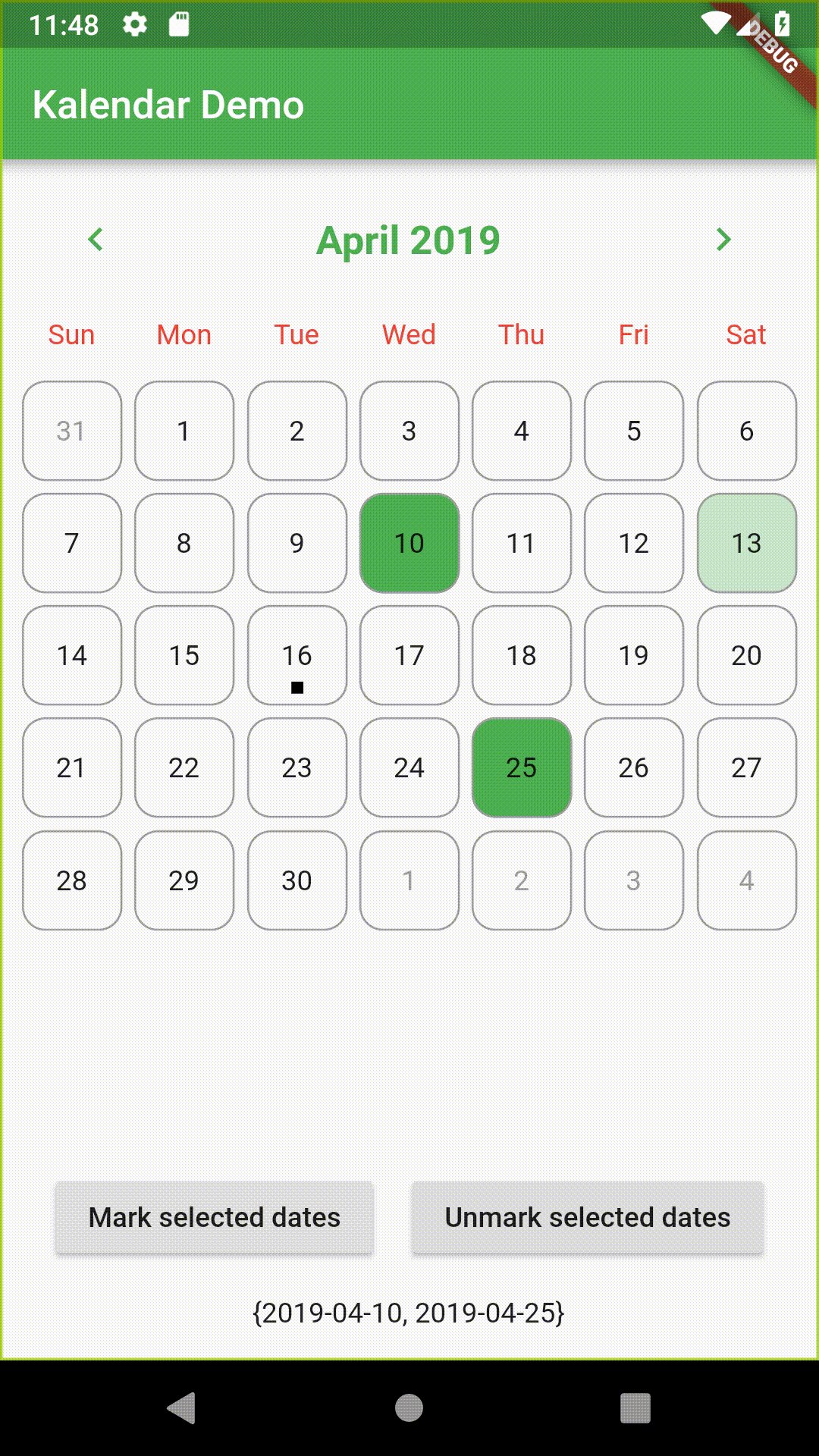
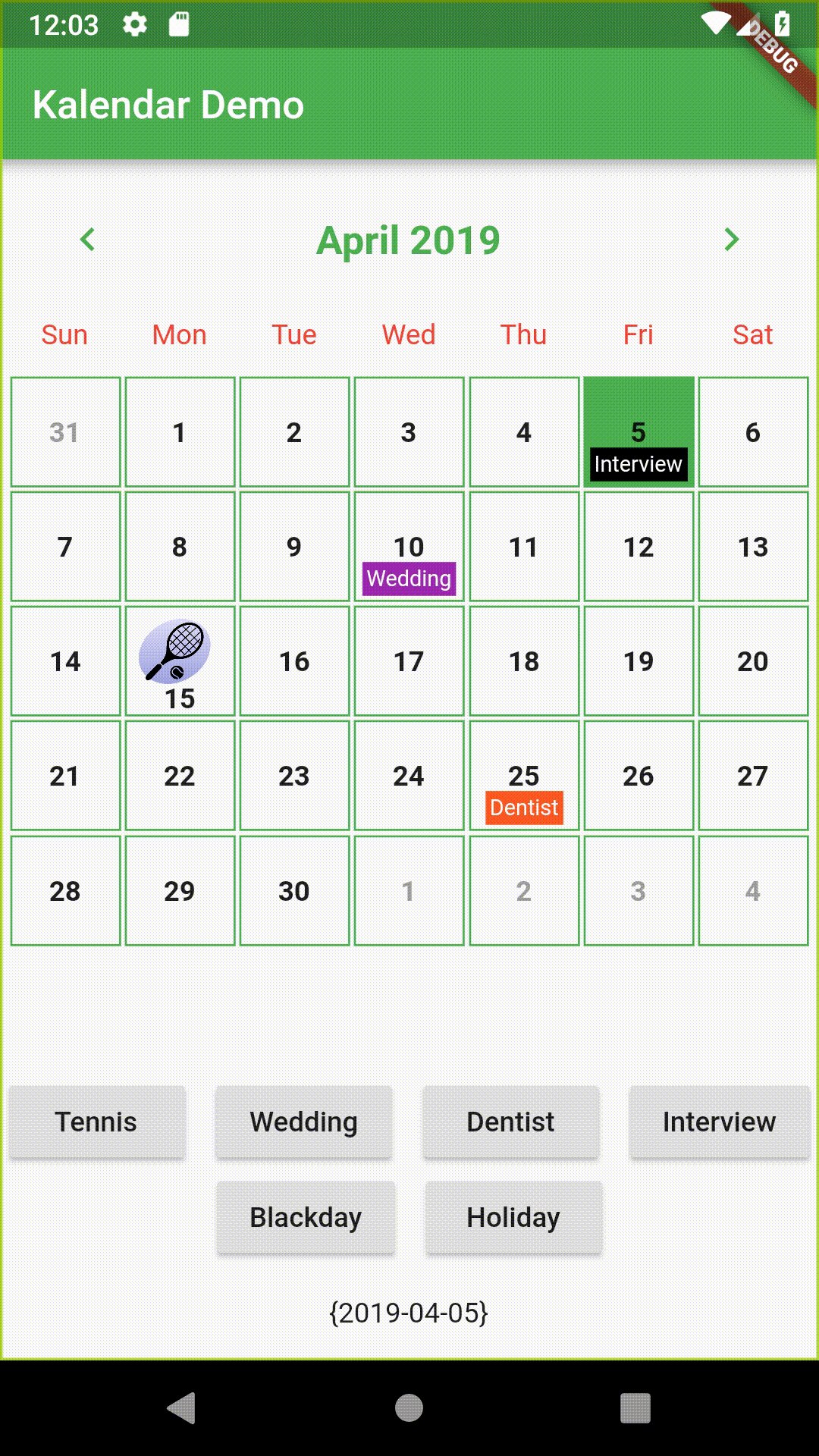
| Select multiple dates and mark them | Mark dates with custom events |
Features
- Easy to use API
- Select single date
- Select multiple dates
- Mark dates with different types of events
- Build your own header, week row and day tiles with builders
Usage
import 'package:flutter/material.dart';
import 'package:kalendar/kalendar.dart';
class SimpleCalendar extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
padding: EdgeInsets.symmetric(horizontal: 4),
child: Kalendar(),
);
}
}
Props
| props | types |
|---|---|
| markedDates | Map<String, List<String>> |
| markBuilder | MarkBuilder |
| borderRadius | double |
| onTap | OnTappedOnDayTile |
| selectedDates | Set<String> |
| dayTileMargin | double |
| dayTileBorderColor | Color |
| dayTileBuilder | DayTileBuilder |
| weekBuilder | WeekBuilder |
| showBorder | bool |
| headerBuilder | HeaderBuilder |
SHARE: